The winning story of TypeScript.
Find out why typescript has taken over web development in enterprise.
The Inception of Typescript
When Microsoft was developing applications with Javascript they found that the language was not easy to manage at scale with complex apps. Javascript is also not very easily replaceable since it's the only language understood by browsers of the day and a large pool of talent is familiar with Javascript. Thus, TypeScript was born. It was not meant as a separate language but a superset of Javascript a sort of compiler that developers can benefit from both the DX of typescript and the compatibility of javascript.

Eventually, every line of typescript you write is translated to javascript before it's run. But the magic of typescript lies before it's run. During the development and compilation of a project.
Typescript was a huge success, pulling companies and large enterprises towards it. Nowadays, I no longer start any serious project without it. A large portion of modern web development especially new projects is done in typescript as a standard.
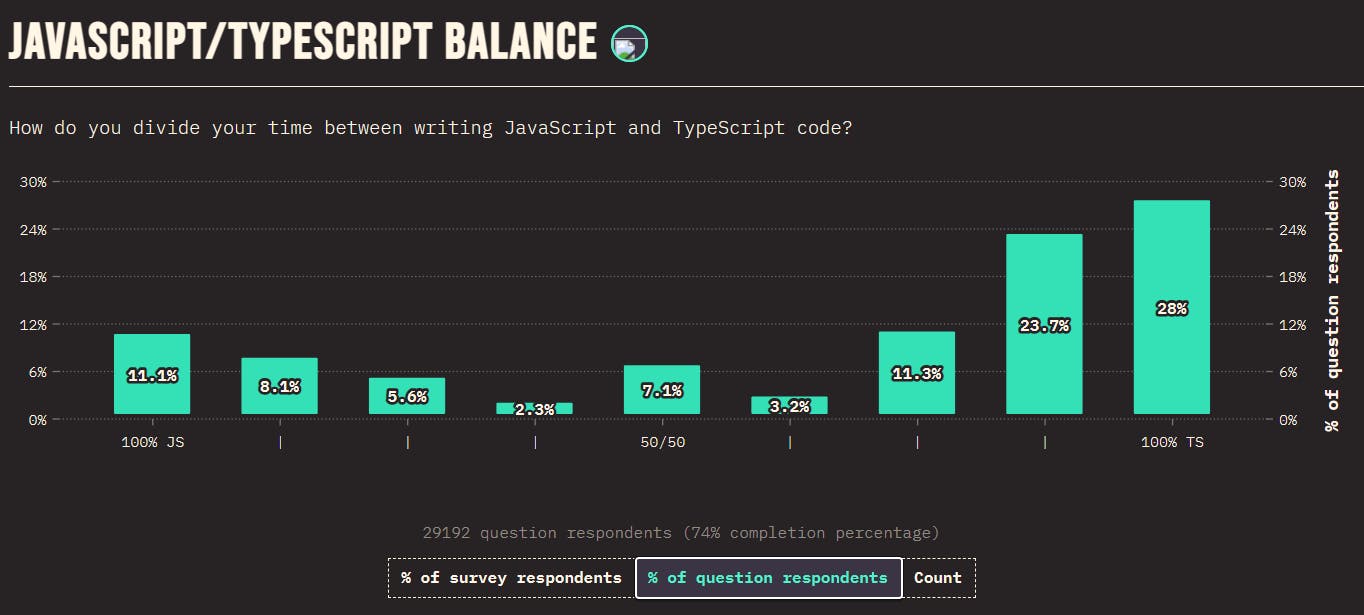
According to the State of Javascript survey of 2022, for the first time, Typescript now has a larger share than Vanilla Javascript.

What does Typescript have anyway?
The most important thing in typescript is present in its name. types.
Javascript programmers never knew the taste of static typing and thought dynamic typing was a feature. Even if Typescript is not a match for an inherently static language, it showed the vanilla users a teaser of how useful types can be.
From development to debugging, it made the lives of developers a lot easier.
Type Inference
let ts = false;
ts = "typescript";
if (ts) {
console.log("Value is true");
} else {
console.log("Value is false.");
}
Let's look at the cover for this post, it is valid javascript. It does not throw any errors since a variable can be reassigned with any value. The thing is, when you are consuming the variable usually, you are not going to consume it as two different types. You don't want that behaviour and it might cause unknown issues down the line when you don't know the type of variable.
Now let's rewrite the same code in Typescript.
let ts = false;
ts = "typescript"; // throws error
if (ts) {
console.log("Value is true");
} else {
console.log("Value is false.");
}
Without any extra code, if you paste the same in a typescript file, you will get to see the red squiggly lines since ts is already declared as a boolean and you are trying to assign a string to it. I think this is why typescript won. It gave you insight into your code without typing any types for the variables.
That's the power of type inference.
Type inference is the typescript compiler trying to guess the type of a variable from its assigned value rather than making you explicitly type out its type.
Most people when they start with typescript think they have to explicitly type out everything. I would say that's an incorrect use of typescript. You should let the compiler do all the work it can unless it cannot understand the value properly.
Debugging
It usually prevents you from the debugging process by letting you know what is wrong before you try to run it. This way you don't have to spend hours trying to figure out what part of the call stack is causing an issue when all that was actually causing the issue was a simple spelling mistake.
Faster Development
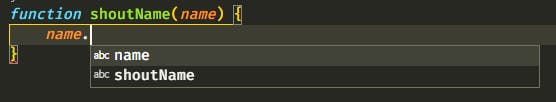
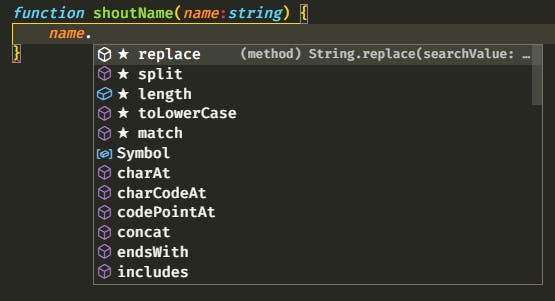
You might think Typescript will slow your development since we have to write types and interfaces to match with the variables while you can just write the code directly in javascript. That's not accurate. If you spend the time to write the types for your variables and objects, not only are you saving hours in debugging, you are saving hours in typing. You unlock the full power of typescript: Intellisense.


As you can see, since the type of the parameter is known, VSCode can provide very useful suggestions and completions letting us write the code faster.
Thank you for reading till the end! If you want more quality content on programming, follow the blog here: Nectres (hashnode.dev)
I am trying to build a Twitter profile and share my journey publicly, going through my projects and the obstacles in them. Follow me here: Keerthi Vasan S A (@keerthivasansa_) / Twitter
